Download the following Libraries from the url : https://github.com/SimonVT . You will find list of libraries and download it which is circled in the below image.
Ensure you have added number picker library to the time picker libray.
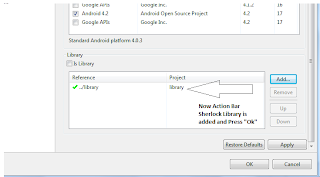
And you should add this time picker libary to your project
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/time_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="43dp"
android:layout_marginTop="34dp"
android:text="Set Time" />
</RelativeLayout>
MainActivity.java
package com.rajeshvijayakumar.timepicker;
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import net.simonvt.app.TimePickerDialog;
import net.simonvt.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends Activity implements OnClickListener {
private Button mTimeButton;
private Calendar mCalen;
private int hourOfDay;
private int minute;
private int ampm;
private static final int Time_PICKER_ID = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTimeButton = (Button) findViewById(R.id.time_button);
mCalen = Calendar.getInstance();
hourOfDay = mCalen.get(Calendar.HOUR_OF_DAY);
minute = mCalen.get(Calendar.MINUTE);
ampm = mCalen.get(Calendar.AM_PM);
mTimeButton.setOnClickListener(this);
}
@Override
@Deprecated
protected Dialog onCreateDialog(int id) {
switch (id) {
case Time_PICKER_ID:
return new TimePickerDialog(this, TimePickerListener,
hourOfDay, minute, false);
}
return null;
}
private TimePickerDialog.OnTimeSetListener TimePickerListener =
new TimePickerDialog.OnTimeSetListener() {
// while dialog box is closed, below method is called.
public void onTimeSet(TimePicker view, int hour, int minute) {
mCalen.set(Calendar.HOUR_OF_DAY, hour);
mCalen.set(Calendar.MINUTE, minute);
int hour12format = mCalen.get(Calendar.HOUR);
hourOfDay = mCalen.get(Calendar.HOUR_OF_DAY);
minute = mCalen.get(Calendar.MINUTE);
ampm = mCalen.get(Calendar.AM_PM);
String ampmStr = (ampm == 0) ? "AM" : "PM";
// Set the Time String in Button
mTimeButton.setText(hour12format + " : " + minute + " / " + ampmStr);
}
};
@Override
public void onClick(View v) {
showDialog(Time_PICKER_ID);
}
}
styles.xml
<style name="SampleTheme" parent="android:Theme"><item name="numberPickerUpButtonStyle">@style/NPWidget.Holo.ImageButton.NumberPickerUpButton</item>
<item name="numberPickerDownButtonStyle">@style/NPWidget.Holo.ImageButton.NumberPickerDownButton</item>
<item name="numberPickerInputTextStyle">@style/NPWidget.Holo.EditText.NumberPickerInputText</item>
<item name="numberPickerStyle">@style/NPWidget.Holo.NumberPicker</item>
</style>
In Manifest.xml give android:theme="@style/SampleTheme"
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.rajeshvijayakumar.timepicker"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="7"
android:targetSdkVersion="16" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/SampleTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Output :
Source Code : Download this Example Here












































.png)
.png)
.png)